Web Component: j-Period
j-Period
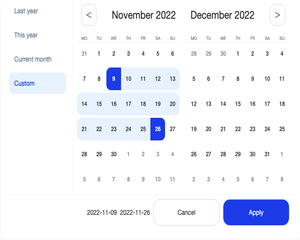
The component for picking a time period.
- singleton
Methods:
Method: component.show(options)
options.element{Element/jQuery Element} - all allignment calculations will be relative to this elementoptions.alignAlign the component relatively to the element inoptions.elementproperty. Available properties: 'center', 'left' and 'right'. The default value - 'right'options.callbackFunction, which will be executed by clicking on 'Apply' button of the component - receives two parameters: start and end date objectsoptions.start,options.end{Date} - In order to predifine selected period, both of these properties should be specified.
Configuration:
firstday- {String} - Allows to set the first day of the week to Monday. The defaul value is 'monday' - Days of the week start from Monday. 'sunday' - days of the week start from Sunday.dateformat- {String} - Specifies the date format. The default value -DEF.dateformatapply- {String} - Label for "Apply" buttoncancel- {String} - Label for "Cancel" buttoncustom- {String} - Label for "Custom" filter buttonmonth- {String} - Label for "Current month" filter buttonthisY- {String} - Label for "This year" filter buttonlastY- {String} - Label for "Last year" filter button
Created
30. november 2022
Updated
01. february 2023
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Kirill Zlobin
Email
jsdevzk@gmail.com