Web Component: j-BarChart
j-BarChart
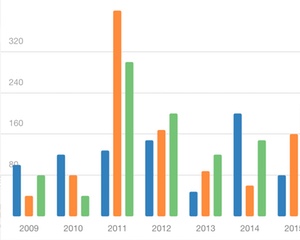
Please review an example and keep a data-source.
- jComponent
v19|v20
Configuration:
paddingbars{Number}padding between bars (default:5)paddinggroup{Number}padding between groups of bars (default:10)radius{Number}enables presentation mode (default:2)offsetX{Number}An offset X for value tooltip (default:10)offsetY{Number}An offset Y for value tooltip (default:10)templateX{String}Tangular template for X axis (default:{{ value }})templateY{String}Tangular template for Y axis (default:{{ value | format(0) }})height{Number/String}height (default:0= auto-height) orstringis meant as a parent elementwidth{Number/String}width (default:0= auto-width) orstringis meant as a parent elementlimit{Number}a maximum limit of value for Y axis (default:0)pl{Number}left padding for axis (default:0)pr{Number}lines right padding (default:10)pt{Number}lines top padding (default:10)pb{Number}lines bottom padding (default:25)prselected{Number}right padding for selected value (default:0)marginW{Number}a margin forwidthmarginH{Number}a margin forheight
Author
- Peter Širka petersirka@gmail.com
- License
Created
03. november 2017
Updated
07. december 2025
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com