Web Component: j-Children
j-Children
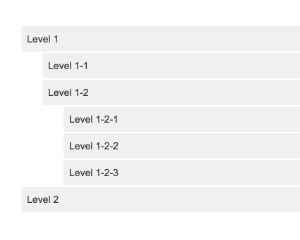
The component renders draggable items as a tree without the possibility of collapsing. Data-Source must be Object Array in the form: { id: String, children: [ ], YOUR PROPERTIES }, { ... }
- jComponent
v19|v20
Configuration:
empty{String}an empty text (default:null)onchange{String}optional, a link to thefunction(arr)- captures items when resorted
Template:
{{ level }} contains a level (number)
{{ value }} contains an item (object)Try to understand the functionality from the example.
Good to know:
component.items{Object}contains all references of all items in the formitems[item.id] = itemcomponent.parents{Object}contains all references of all parents in the formparents[item.id] = parent
Author
- Peter Širka petersirka@gmail.com
- License
Created
21. july 2021
Updated
06. december 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com