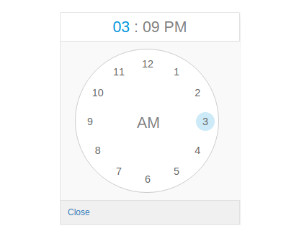
Web Component: j-Clock
j-Clock
- supports dark mode
- works only with Bootstrap Grid System (otherwise is need to fix CSS)
- thanks weareoutman for some things
Configuration:
twelvehour{Boolean} (optional) the clock will be 12-hour (defaultfalse).
Usage
var ELEMENT = $(document);
var PATH = 'some.path.to.date';
var X_OFFSET = 100;
SETTER('clock', 'toggle', ELEMENT, PATH, function(date) {
console.log('SELECTED DATE:', date);
}, X_OFFSET);Author
- Denis Granec denis@granec.cz
- License
Created
19. december 2017
Updated
23. january 2023
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
No
Author
Denis Granec
Email
denis@granec.cz