Web Component: j-Configuration
j-Configuration
- jComponent
v19|v20 - supports dark mode
Configuration:
dateformat{String}a default date format (default:DEF.dateformat)
Declaration
Allowed properties:
type{String}supports:stringnumberdatebooleandropdowncoloriconmultilineselectable
text{String}a text/titlename{String}a name of property in the modelalign{Number}align for inputs (0left (default),1center,2right)icon{String}optional, Total JS or font-awesome icon identifiersummary{String}optional, a summarizationnote{String}optional, a noterequired{Boolean}optional, is the property required?disable{String}optional, declaration of arrow function in the formvalue.interval === 100visible{String}optional, declaration of arrow function in the formvalue.interval === 100button{String}optional, creates a small buttonclick{String}optional, a link to the method (depends on thebutton)maxlength{Number}optional, supports onlystringtypemin{Number}optional, supports onlynumbertypemax{Number}optional, supports onlynumbertypeincrement{Number}optional, an increment count - supports onlynumbertype (default:1)multiple{Boolean}optional, works withselectabletype (a value will be array)monospace{Boolean}optional, works withstringandnumbertypesbold{Boolean}optional, works withstringandnumbertypesplaceholder{String}optionalitems{String/Object Array}optional fordropdownandselectablein the form[{ id: 'VALUE', name: 'TEXT' }]- type
stringa path to theObject Array(works with scopes) - type
Object Arrayfixed defined array
- type
dirplaceholder{String}optional, placeholder forj-Directorydirsearch{Boolean}optional, enables/disablessearchfield inj-Directory(default:true)- NEW:
datasource{String}optional, a path to the data-source for config items
Declaration must be defined in the component's element body wrapped in the <script type="text/plain"> element. Example:
[
{
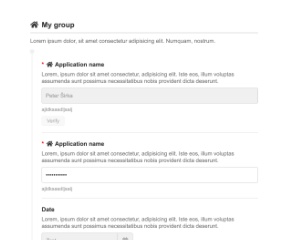
name: 'My group label',
type: 'group',
// summary: 'Lorem ipsum dolor, sit amet consectetur adipisicing elit. Numquam, nostrum.',
// icon: 'ti ti-home'
},
{
id: 'name',
name: 'Application name',
type: 'string',
icon: 'ti ti-home',
disable: 'model => model.interval < 100',
summary: 'Lorem, ipsum dolor sit amet consectetur, adipisicing elit. Iste eos, illum voluptas assumenda sunt possimus necessitatibus nobis provident dicta deserunt.',
required: true
},
... other items
]Author
- Peter Širka petersirka@gmail.com
- License
Created
16. june 2021
Updated
09. november 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com