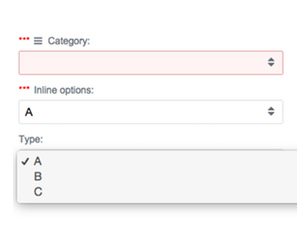
Web Component: j-Dropdown
j-DropDown
- jComponent
v19|v20
Configuration:
required{Boolean}(optional) enables "required" (default:false)items{String}(optional) static itemskey1|value1, key2 with value, key3|valueicon{String}(optional) icon for label e.g.home,cog, etc.label{String}(optional) label (default is HTML content)type{String}(optional) can benumber(convertsStringvalues toNumber)datasource{String}path to data-source (must be array)text{String}determines a property name for text (in data-source), default:namevalue{String}determines a property name for value (in data-source) default:idempty{String}(optional) adds an empty fielddisabled{Boolean}(optional) disables this componentif{String}(optional) arrow function as a condition for filtering of datasource, example:if:n => !n.removed
Author
- Peter Širka petersirka@gmail.com
- License
Created
06. august 2015
Updated
10. june 2024
jComponent library
19, 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com