Web Component: j-ExpansionPanel
j-ExpansionPanel
- jComponent
v19|v20
Configuration:
multiple{Boolean}allows multiple opening of panels (default:false)icon{String}a label icon for every panel (default:ti ti-caret-right)
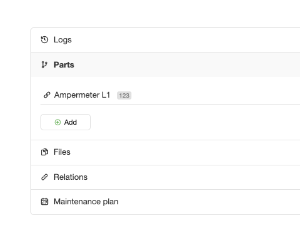
How to define panels?
<ui-component name="expansionpanel" path="*tab" config="multiple:0" class="invisible">
<section data-id="logs" title="Logs" data-icon="ti ti-history">
HTML CONTENT
</section>
<section data-id="parts" title="Parts" data-icon="ti ti-code-branch">
HTML CONTENT
</section>
</ui-component>Attributes:
data-idrequired, it must contain an identifier of the paneltitlerequired, it must contain a panel nameiconoptional, it can contain Total.js Icon (default:config.icon)
Author
- Peter Širka petersirka@gmail.com
- License
Created
19. november 2024
Updated
not updated
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com