Web Component: j-Features
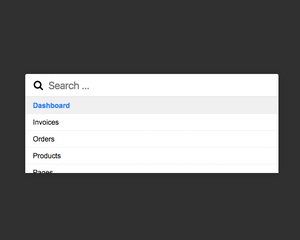
j-Features
- only for desktop computers
- singleton
- works with Bootstrap Grid System
- jComponent
v19|v20
Methods
Method: component.open(opt)
opt.placeholder{String}a placeholder for search input (default:config.placeholder)opt.items{Object Array}with list of features (required):name{String}a feature nameicon{String}(optional) icon withoutfa-keywords{String}(optional) additional keywords for searchingvalue{Object/String/Number}a value
opt.scrolltop{Boolean}scrolls to top until it's displaying the window (default:false)opt.callback(selected){Function}a callback which is called when the user performs click for some feature.selectedargument contains selected item.
Method: component.hide()
Configuration:
placeholder{String}a placeholder for the search inputheight{Number}height of list item (optional, default35)
Author
- Peter Širka petersirka@gmail.com
- License
Created
08. august 2017
Updated
31. january 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
No
Author
Peter Širka
Email
petersirka@gmail.com