Web Component: j-FileUploadList
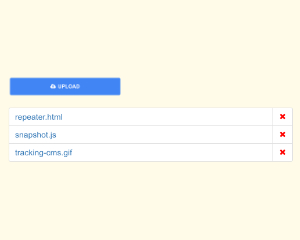
j-FileUploadList
This component can upload files and the result adds into the model. Model must be the array.
Configuration:
url{String} URL to upload (default:/api/upload/)accept{String} Optional, a content type for filtering files e.g.image/*multiple{Boolean} Optional, enables multiple files uploading (default:true)progress{String} a path tofunction(percentage)text{String} a key name for rendering oftextvalue (default:name)
Model:
Server must return Array in the form below:
[
{
name: String,
length: Number,
url: String
}
]Author
- Peter Širka petersirka@gmail.com
- License
Created
02. february 2018
Updated
25. april 2023
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com