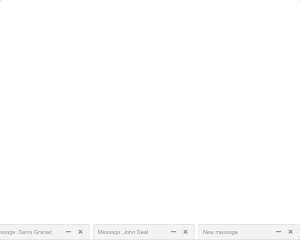
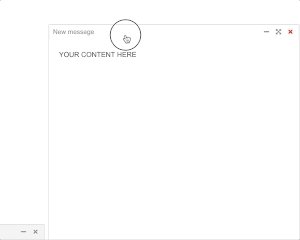
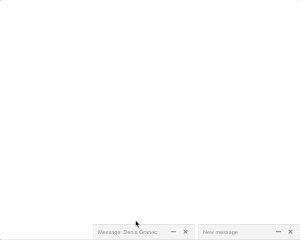
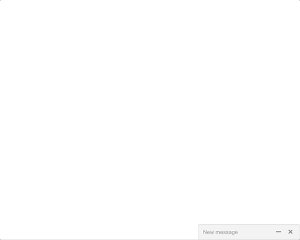
Web Component: j-FormTab
j-FormTab
The component moves the content of this component under
<body>tag (because of positioning)The component expects array
jComponent
v19|v20
Configuration:
width{Number}width of formwidthlg{Number}width of form forlgdevices (default:config.width)widthmd{Number}width of form formddevices (default:config.width)widthsm{Number}width of form forsmdevices (default:config.width)widthxs{Number}width of form forxsdevices (default:config.width)height{Number}height of formheightlg{Number}height of form forlgdevices (default:config.height)heightmd{Number}height of form formddevices (default:config.height)heightsm{Number}height of form forsmdevices (default:config.height)heightxs{Number}height of form forxsdevices (default:config.height)margin{Number}a default margin between forms (default:10)marginlg{Number}a default margin forlgdevices (default:config.margin)marginmd{Number}a default margin formddevices (default:config.margin)marginsm{Number}a default margin forsmdevices (default:config.margin)marginxs{Number}a default margin forxsdevices (default:config.margin)marginfullscreen{Number}a default margin for fullscreen mode (default:20)marginfullscreenlg{Number}a default fullscreen margin forlgdevices (default:config.marginfullscreen)marginfullscreenmd{Number}a default fullscreen margin formddevices (default:config.marginfullscreen)marginfullscreensm{Number}a default fullscreen margin forsmdevices (default:config.marginfullscreen)marginfullscreenxs{Number}a default fullscreen margin forxsdevices (default:config.marginfullscreen)submit{String}link to a global functionfunction(meta, data, hide)and it's executed if the submit button is pressedcancel{String}link to a global function and it's executed if thecancelbutton is pressedenter{Boolean}capturesenterkey automatically and virtually clicks on the submit button (default:false)onclose{String}a link to functionfunction(item, close)(optional)onopen{String}a link to functionfunction(item, el)(optional)autofocus{Boolean}enables auto-focus for the first input (default:false)- NEW
right{Number}right margin (defualt:0) - NEW
bottom{Number}bottom margin (defualt:0) - NEW
useminheight{Boolean}usemin-heightinstead ofheightCSS attribute (default:false)
Good to know:
- each element with
cancelclass will be used as a cancel button
Data-Source:
[
{
// Required
id: 'YOUR_ID_OF_THE_FORM',
name: 'YOUR_NAME_OF_THE_FORM',
// Optional
minimized: true,
data: { blabla: '"data" will be cloned into the form scope' }
// NEW: scope: false (disables scope)
// NEW: scope: mycustomscopepath
}
]Author
- Peter Širka petersirka@gmail.com
- License
Created
23. august 2019
Updated
31. january 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com