Web Component: j-Leaflet
j-Leaflet
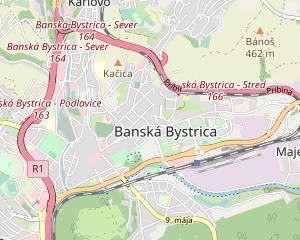
This component uses Leaflet library with the OpenStreetMap map engine. The component uses 3rd party dependencies.
- jComponent
v19|v20
Configuration:
height{Number/String}fixed height or a parent element (default:200)margin{Number}a margin for parent element (default:0)marker{Boolean}enables marker (default:true)draggable{Boolean}enables draggable marker (default:false)zoom{Number}a default zoom level (default:10)maxzoom{Number}a maximum zoom level (default:19)icon{String}a URL to the default marker iconiconanchor{String}optional, icon anchor in the forx,y(default:undefined)iconsize{String}optional, icon size in the forw,h(default:undefined)move{String}move event - a link to the function or variablefunction(pos)click{String}a marker click event - a link to the function or variablefunction(pos)center{String}a default location (e.g.Bratislava, Slovakia) if thesettervalue is empty/nullable- NEW:
exec{String}optional, a link to thefunction(value, component)(it will be executed when the value is changed)
Methods:
component.search(location, callback)searchs locality in the OpenStreetMap API (response is array)component.parse(pos)returns parsed GPS to array[lat, lon, zoom]component.center(pos)centers map to the specific position
Author
- Peter Širka petersirka@gmail.com
- License
Created
21. june 2022
Updated
05. august 2025
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com