Web Component: j-Listbox
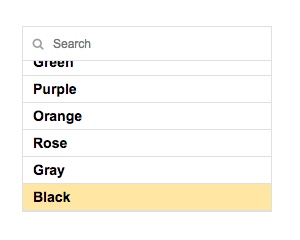
j-ListBox
- NEW dark mode
- Works with Bootstrap
Configuration:
required{Boolean} enablesrequired(default: false)items{String} static itemskey1|value1, key2 with value, key3|valuetype{String} can benumber(convertsStringvalues toNumber)datasource{String} path to data-source (must be array)text{String} determines a property name for text (in data-source), default:namevalue{String} determines a property name for value (in data-source) default:idempty{String} adds an empty fielddisabled{Boolean} disables this componentsearch{String} enables search box with this value as a placeholderheight{Number/String} height (default:200),stringcan containparent,windowor.parent_selectormultiple{Boolean}trueexpectsArrayinpath(default:false)exec{String} a link to function which is executed when the user click on the item
Author
- Peter Širka petersirka@gmail.com
- License
Created
17. october 2017
Updated
31. january 2023
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com