Web Component: j-ListForm
j-ListForm
- jComponent
v19|v20
Configuration:
autofocus{String/Boolean}focuses the first input element,stringmeans a custom selector (default:false)empty{String}empty list text (default:---)default{Boolean}performsDEFAULT()method for the form scope (default:true)required{Boolean}controll will be "required" (default:false)enter{Boolean}allows to useenteras submit (default:false)disabled{Boolean}disables the control (default:false)formclass{String}a custom class for form containeritemclass{String}a custom class for item containercreate{String}a link to a functionfunction(empty_object, callback(DEFAULT_ITEM_OBJECT), arr)(nullvalue skips creating)submit{String}a link to a functionfunction(form_data, callback(NEW_DATA), arr, item_ref_in_items)(nullvalue skips updating)update{String}a link to a functionfunction(form_data, callback(NEW_DATA), arr, item_ref_in_items)(nullvalue skips updating)remove{String}a link to a functionfunction(remove_item, callback(really_remove?), arr)selector{String}a jQuery selector for custom template (outside of the component). Works likecustom templatein data-bindingfootertop{Boolean}moves the footer on the top of the component (default:false)move{String}a link to a functionfunction(items)newbie{String}a property name for every new item (it will always containtruevalue)plugin{String}a custom plugin name inside the component (default:component.ID)invalidform{Boolean}disablesj-Validatecomponent if thej-ListFormis in editing mode (default:false)- NEW:
delay{Number}initial delay for displaying detail (default:1000ms)
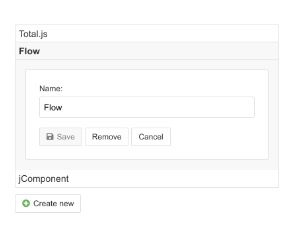
The component needs to have defined 3 templates wrapped in <script type="text/html">:
1first - with a Tangular template for rendering of item2second - a form with components (the form will be wrapped in isolated scope)3footer - a footer with button forcreateitem
Good to know:
The component watches a click event on all buttons with name attribute:
name="submit"performs submit/save of data to the modelname="update"performs submit/save of data to the modelname="remove"removes the current item from the modelname="cancel"cancels editingname="create"creates an empty formformcontainsui-listform-newclass when creating a new item
Listing buttons:
name="remove"removes itemname="up"moves item to upname="down"moves item to down
Methods:
- NEW:
component.add()opens a form for creating record
Author
- Peter Širka petersirka@gmail.com
- License
Created
13. february 2020
Updated
30. june 2025
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com