Web Component: j-ListMenuEditable
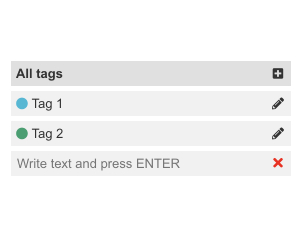
j-ListMenuEditable
Component for editable list menu
You can change CSS for your needs.
jComponent
v19|v20
Configuration:
iconremove{String}optional, changeremovebutton icon. It's fontawesome icon withoutti-part (default:times)defaulticon{String}optional, changeeditbutton icon (default:pencil-alt)addicon{String}optional, will changeaddbutton icon (default:plus-square)placeholder{String}optional, a placeholder for input (default:Write text and press ENTER)class{String}CSS class for selected item (default:selected)title{String}optional, will add title on top of list menu (important if you want useaddiconandaddclick)key{String}optional, a defaultkeyfortextvalue (default:name)click{String}optional, action after click on item in menu. Path to function(element, index)addclick{String}optional, action after click onaddbutton. Path to function() executes when user click onaddiconeditclick{String}optional, action after click oneditbutton. Path to function(element, index)
Methods:
component.add(object)- This function will push object into path (can be null)component.edit(index)- Function will enable edit on elementcomponent.remove(index)- Function will remove the index
Good to know:
Path must be array of objects. After click on item in menu
Supports dynamic evaluation of the content of <script type="text/html">. The example below contains a script with HTML and the component evaluates the content when the component is creating (only once).
<ui-component name="listmenueditable" path="tags">
<script type="text/html">
{{ if mycolor }}
<i class="ti ti-circle" style="color: {{ mycolor }}"></i>
{{ fi }}
{{ name }}
</script>
</ui-component>Adding of custom class:
var opt = {};
opt.items = [];
opt.push({ name: 'Total.js', classname: 'your_class_name' });Toggle editable:
var opt = {};
opt.items = [];
opt.push({ name: 'Total.js', editable: true });Author
- Denis Granec info@totalavengers.com
- License
Created
07. june 2019
Updated
31. january 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Denis Granec
Email
info@totalavengers.com