Web Component: j-MapZones
j-MapZones
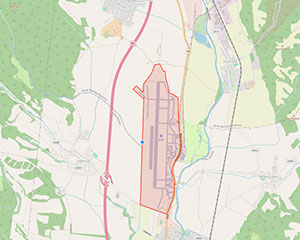
The component for drawing and displaying zones on the map. This component uses OpenLayers library with the OpenStreetMap map engine. The component uses 3rd party dependencies.
Configuration:
height{Number/String}fixed height or a parent element (default:200)color{String}enables custom color for created polygon (default:#fcba03)zoom{Number}a default zoom level (default:11)modify{Boolean}enables modifiyng of the polygon (default:true)opacity{Number}determines the transparency of the polygon in percentage (default:20)
Data-source needs to contain:
{
points: [{ lat: 48.75152530164132, lng: 19.13902142954625 }, { lat: 48.726826662905296, lng: 19.123238694044034 }, ...] // polygon points
color: '#FD391A', // optional
zoom: 13 // optional
}Good to know:
SHIFT + clickon vertices (created point) will delete selected point
Author
- Dodo Marton dodo@totaljs.com
- License
Created
02. may 2023
Updated
16. may 2023
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Dodo Marton
Email
dodo@totaljs.com