Web Component: j-Masonry
j-Masonry
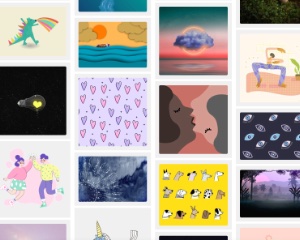
A simple Masonry component. The component renders an Array according to the display size to columns.
- jComponent
v19|v20
Configuration:
lg{Number}(large display) column width in percentage (default:25)md{Number}(medium display) column width in percentage (default:33.33)sm{Number}(small display) column width in percentage (default:50)xs{Number}(extra-small display) column width in percentage (default:100)- NEW
vdom{String}optional, an item jQuery selector for virtual dom comparing - NEW
vdomattr{String}optional, an attribute name for comparing virtual dom elements (values from the attribute will be compared between each other)
Tangular model:
value{Object}contains a raw value from the arrayindex{Number}a current processed row within the columncolumn{Number}a current column indexcounter{Number}a current index of processed item within the array
Author
- Peter Širka petersirka@gmail.com
- License
Created
17. march 2021
Updated
18. june 2024
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com