Web Component: j-MonacoEditor
j-MonacoEditor
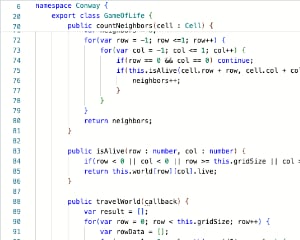
The component renders Monaco editor.
- jComponent
v19|v20
Configuration:
theme{String}a default theme (default:vs-light)language{String}language / mode (default:javascript)height{Number}a default/minimal height (default:200)parent{String}optional, a container with fixed height, can bewindow(default value:auto)margin{Number}optional, a top/bottom margin together (default:0)
Author
- Peter Širka petersirka@gmail.com
- License
Created
15. july 2024
Updated
not updated
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com