Web Component: j-MultiOptions
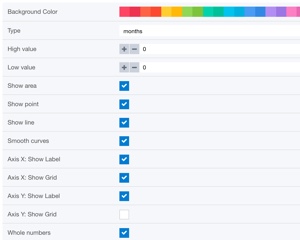
j-MultiOptions
- jComponent
v19|v20 - it expects the whole object with
key:value - HTML body of the jComponent has to be
<script type="text/plain>with (JavaScript) mapping
Configuration:
rebind{Boolean} rebinds a path value according to the MultiOptions schema (default:true)
Mapping:
- it's provided on immediately when the component is ready
- it has to wrapped in
<script type="text/plain">option();option();...</script> - mapping method:
option(key, label, value, [type], [max], [min], [step])
Basic types:
- type:
string(when is the valuestringyou don't need to define the type) - type:
number(when is the valuenumberyou don't need to define the type) - type:
boolean(when is the valuebooleanyou don't need to define the type) - type:
date(when is the valuedateyou don't need to define the type) - NEW type:
multilinerenderstextareainstead ofinput
Simple Array:
option('language', 'Language', 'sk', ['sk', 'en', 'de']);Advanced Array:
option('language', 'Language', 1, [{ text: 'sk', value: 1}, { text: 'en', value: 2}, { text: 'de', value: 3}]);Array from URL:
option('language', 'Language', 1, '/my/api/codelist/');
// It expects some "Array"Colors:
MultiOptions component uses this color scheme: http://codepen.io/devi8/pen/lvIeh and the declaration below will show all colors in the widget settings.
option('background', 'Background', '#FC6E51', 'Color');Good to know:
- all properties not defined in mapping won't be shown
datetype is linked byCalendarcomponent- follow example
component.remap(js_code)can remap new configurationcomponent.dependencies()returnsObjectwith all itemskey/valuefrom dropdown lists
Author
- Peter Širka petersirka@gmail.com
- License
Created
25. june 2017
Updated
31. january 2023
jComponent library
19
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com