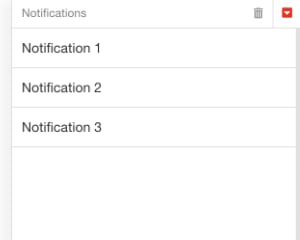
Web Component: j-NotificationsPanel
j-NotificationsPanel
easy usage
singleton
learn from the example
jComponent
v19|v20
Configuration:
top{Number}top offset (default:0)visibleY{Boolean}shows Y scrollbars (default:true)title{String}title in notifications panel (default:Notifications)autoremove{Boolean}removes notifications after click on it (default:true)click{String}a path to methodfunction(obj, el)when the user clicks on the notificationsexec{String}a path to methodfunction(render(ARR_OF_OBJECT))when the user wants to show the notifications
Author
- Peter Širka petersirka@gmail.com
- License
Created
26. august 2019
Updated
01. february 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com