Web Component: j-Parameters
j-Parameters
This component can changed internal parameters.
- jComponent
v19|v20
Configuration:
dateformat{String}optional, a date format (default:yyyy-MM-dd)search{String}optional, placeholder for search input (default:Search)height{Number}optional, a height of the element (default:undefined)parent{String}optional, jQuery selector for auto setup of height (can bewindow,parentorcustom)hidetype{Boolean}optional, hides type (default:false)margin{Number}optional, vertical margin (default:0)
Data declaration:
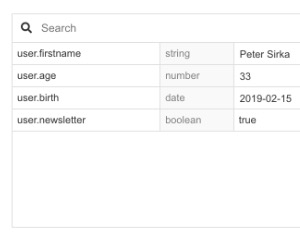
var form = [];
form.push({ name: 'user.firstname', label: 'First name', type: 'string', value: 'Peter Sirka' });
form.push({ name: 'user.age', type: 'number', value: 33, min: 18, max: 50 });
form.push({ name: 'user.birth', type: 'date', value: NOW });
form.push({ name: 'user.newsletter', type: 'boolean', value: true });Allowed types in data:
stringbooleannumberdate
Author
- Peter Širka petersirka@gmail.com
- License
Created
15. february 2019
Updated
01. february 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com