Web Component: j-PasswordMeter
j-PasswordMeter
- jComponent
v19|v20
Configuration:
numbers{Boolean}password must contain min. 1 numbers (default:true)chars{Boolean}password must contain min. 1 chars (default:true)special{Boolean}password must contain min. 1 special char (default:false)min{Number}password must have min. length of characters (default:4)casesensitive{Boolean}password must contain min. 1 lower and upper char (default:true)weak{String}a label for weak password (default:Weak)good{String}a label for good password (default:Good)strong{String}a label for strong password (default:Strong)short{String}a label for short password (default:Short password)text{String}a label for label (default:Password strength)valid{Number}min. valid criteria in percentage (default:40)- NEW
showprogress{Boolean}shows a progress bar (default:true) - NEW
progress{String}a path tofunction({ progress: Number, rating: Number, numbers: Number, chars: Number, special: Number, upper: Number, lower: Number, unicode: Number, points: Number })
Good to know:
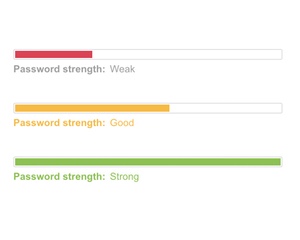
This component evaluates password according to the rating. Rating is counted as a percentage: 100% = Strong, 50% = Good, 0% = Weak.
weakrating is lower than30goodrating is between30and70strongrating is greater than70
Author
- Peter Širka petersirka@gmail.com
- License
Created
28. october 2018
Updated
01. february 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com