Web Component: j-Planner
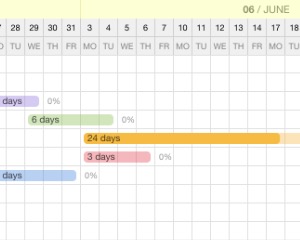
j-Planner
- please try to understand the functionality
- jComponent
v19|v20
Data-source needs to contain:
{
items: [{ id: '12345', name: 'A name of plan', dtbeg: NOW.add('-5 days'), dtend: NOW.add('3 days'), progress: 30, color: '#5385EA', title: 'A tooltip' }, ...] // items
year: 2019
}Configuration:
days{String}pluralization for days (optional, default:# days,# day,# days,# days)exec{String}a path to variable or methodfunction(item, el), it's evaluated if the user will click on the itemscroll{String}a path to variable or methodfunction(y), it's evaluated if the user will scroll plannerparent{String}optional, a container with fixed width/height, can bewindow. Default value:parentelement.)
Author
- Peter Širka petersirka@gmail.com
- License
Created
03. october 2019
Updated
01. february 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com