Web Component: j-Properties
j-Properties
The component uses j-DatePicker, j-TimePicker, j-Directory, j-Emoji, j-ColorPicker and j-FaIcons components.
Configuration:
dateformat{String} a date format (default:yyyy-MM-dd)timeformat{String} a time format (default:HH:mm)datetimeformat{String} a date/time format (default:yyyy-MM-dd HH:mm)height{Number} a height of the element (default:undefined)parent{String} jQuery selector for auto setup of height (can bewindow,parentorcustom)margin{Number} vertical margin (default:0)change{String} a path to methodmethod(item, replace_text(new_text))(executed if some value is changed) andreplace_textargument is optionalscrollbar{Boolean} enables scrollbar (default:true)visibleY{Boolean} shows a scrollbar (default:true)
Data declaration:
var form = [];
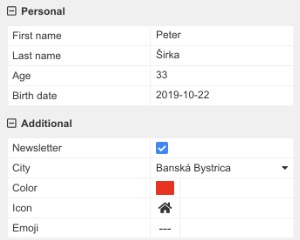
form.push({ group: 'Personal', label: 'First name', name: 'user.firstname', type: 'string', value: 'Peter', transform: 'capitalize' });
form.push({ group: 'Personal', label: 'Last name', name: 'user.lastname', type: 'string', value: 'Širka', placeholder: 'String' });
form.push({ group: 'Personal', label: 'Age', name: 'user.age', type: 'number', value: 33, min: 30 });
form.push({ group: 'Personal', label: 'Birth date', name: 'user.birth', type: 'date', value: NOW });
form.push({ group: 'Additional', label: 'Newsletter', name: 'user.newsletter', type: 'bool', value: true });
form.push({ group: 'Additional', label: 'City', name: 'user.city', type: 'list', value: 2, items: 'items', dirsearch: 'Search city', dircustom: true });
form.push({ group: 'Additional', label: 'Color', name: 'user.color', type: 'color', value: '#e73323' });
form.push({ group: 'Additional', label: 'Icon', name: 'user.icon', type: 'fontawesome', value: 'ti ti-home' });
form.push({ group: 'Additional', label: 'Emoji', name: 'user.emoji', type: 'emoji', value: '', show: 'n => n.age === 33' });Data properties in data declaration:
name{String} an item identifier (required)label{String} a label (required)group{String} a group name (required)type{String} a type (required)placeholder{String} a placeholder (supports few types only)transform{String} forstringtype only, can containcapitalize,uppercase,lowercaseorslugmaxlength{Number} forstringtype onlyvalidate{RegExp/String} forstringtype only, can containemail,phoneorurlmin{Number} fornumbertype onlymax{Number} fornumbertype onlyinc{Number/String} increments a value according to the value, targeted fornumberordate(can contain1 dayor-1 day) type onlyrequired{Boolean} for typestring,numberordatedirsearch{String/Boolean} a placeholder forlisttype only, boolean disables searchdircustom{Boolean} enables a custom value forlisttype onlydirkey{String} a key name for label/name, targeted forlisttype only (default:name)dirvalue{String} a key name for value, targeted forlisttype only (default:id)detail{String} URL address for obtaining of data forlisttype, example:/users/{0}/and{0}will be replaced with the value from listitems{Object Array/String} items forlisttype only, string can contain a path toArrayorURL addressto searchshow{Arrow function}, example:data => data.KEY === 'SOMETHING'--> will show the item if the condition will valid
Allowed types in data:
stringboolnumberdatelistcoloremojifontawesome
Missing types:
datetimetimefilemonths
Persistent mode
<ui-component name="properties" path="form" config="parent:window">
<script type="text/html">
[
{ group: 'Personal', label: 'First name', name: 'firstname', type: 'string', transform: 'capitalize' },
{ group: 'Personal', label: 'Last name', name: 'lastname', type: 'string', placeholder: 'String' },
...
...
...
{ group: 'Additional', label: 'Emoji', name: 'emoji', type: 'emoji', show: 'n => n.age === 33' }
]
</script>
</ui-component>
<script>
var form = { firstname: 'John', lastname: 'Connor' };
</script>Good to know
The component extends the Array by adding:
invalid{Boolean} field determines if thevalueis invalid (default:undefined)changed{Boolean} field determines if thevaluehas been changed (default:undefined)prev{???} field contains an initial value
Author
- Peter Širka petersirka@gmail.com
- License
Created
22. october 2019
Updated
23. january 2023
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Large mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com