Web Component: j-Rules
j-Rules (BETA)
The component can create a simple rules which you can transform to some engines like Total.js Flow. The component uses j-Directory component.
- jComponent
v19|v20
Configuration:
dirsearc{String}hA placeholder for search input inj-Directory, default:search
Data declaration:
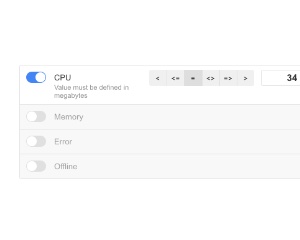
var form = [];
form.push({ enabled: true, label: 'CPU', name: 'cpu', type: 'number', comparer: '==', value: 0, note: 'Value in mega bytes' });
form.push({ enabled: false, label: 'Memory', name: 'memory', type: 'number', comparer: '>', value: 0 });
form.push({ enabled: true, label: 'Error', name: 'error', type: 'string', comparer: '==', items: [{ name: 'Error', id: 'error' }, { name: 'Obsolete', id: 'obsolete' }] });
form.push({ enabled: false, label: 'Offline', name: 'offline', type: 'boolean', comparer: '==', value: 0 });Data properties in data declaration:
name{String}an item identifier (required)label{String}a label (required)note{String}a small note under controltype{String}a type, lower-case (required)items{Object Array}items forstringtype only in the form[{ id: String, name: String }]enabled{Boolean}enables itemcomparer{String}can be==,!=,>,>=,<=,<(required)value{Number/Boolean/String}a value
Allowed types in data:
stringbooleannumber
Author
- Peter Širka petersirka@gmail.com
- License
Created
14. november 2020
Updated
01. february 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com