Web Component: j-ServerListing
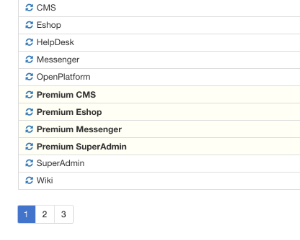
j-ServerListing
easy usage
jComponent
v19|v20
Configuration:
paginate{String}link to a functionfunction(page)for paginationpages{Number}max. pages in pagination (default:3--> half + current page + half)scrolltop{Boolean}scrolls top automatically when the user changes a pageparent{String}jQuery selector for obtaining of height, enables fixed area with custom scrollbarsmargin{Number}a margin forparent(default:0)marginxs{Number}optional, a top/bottom margin together forxsscreen widthmarginsma top/bottom margin together forsmscreen widthmarginmda top/bottom margin together formdscreen widthmarginlga top/bottom margin together forlgscreen widthpluralizeitemsa pluralization for count of all items, form:# zero,# one,# two-four,# five and more(if empty, counter will be hidden)pluralizepagesa pluralization for count of all items, form:# zero,# one,# two-four,# five and more(if empty, counter will be hidden)modulo{Number}can append empty items with{ EMPTY: 1 }object (default:0)nopages{Boolean}can hide pagination if the pages are less than2(default:false)
Model:
The model must be in the format below:
{
page: Number,
count: Number,
pages: Number,
items: [{...}, {...}]
}Tangular layout:
body{String} contains all rendered items, output is HTMLpage{Number} current page numberpages{Number} count of pagescount{Number} count of items
Tangular item:
modelcontains an object fromArray- second model
$contains info about data-source{ index: Number, page: Number, pages: Number, count: Number, value: YOUR_DATA }
Author
- Peter Širka petersirka@gmail.com
- License
Created
02. february 2018
Updated
30. july 2025
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com