Web Component: j-Spotlight
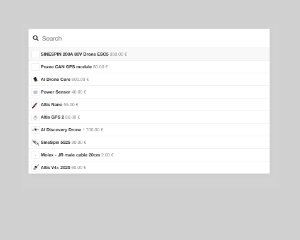
j-Spotlight
- singleton
- works with Bootstrap Grid System
Configuration:
height{Number} a default height of each item (default:40, must be defined in CSS too)placeholder{String} a default placeholder (default:Search)
Methods:
Method: component.show(opt)
opt.id{String}optional, an identifier for recent items (default:empty)opt.recent{String}enables recent items, must contain an expiration format (default:3 days,emptymeans disabled)opt.callback(selected_item){Function}is triggered when the user clicks on the itemopt.cancel{Function}is triggered then the user cancels componentopt.search{String}URL address for searching of values in the formGET /api/search/?={0}- or
opt.search{Function}a link tofunction(search, next(ARR_ITEMS))for searching opt.cache{String}enables cache, can contain an expiration format e.g.1 dayorsessionopt.remap{Function}it can remap resultsitems => items.map(...)opt.clear{Boolean}it clears previous results (default:false)opt.init{Boolean}makes an empty search when the component is called (default:false)opt.delay{Number}a delay inmsfor performing searching (default:100)opt.height{Number}a height of item (default:config.height)opt.class{String}adds a custom class to the container- NEW
opt.placeholder{String} search placeholder (default:config.placeholder)
Good to know:
.items = [{ html }]->htmlfield ( in items) will be rendered as a plain HTML
Author
- Peter Širka petersirka@gmail.com
- License
Created
12. june 2020
Updated
31. january 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
No
Author
Peter Širka
Email
petersirka@gmail.com