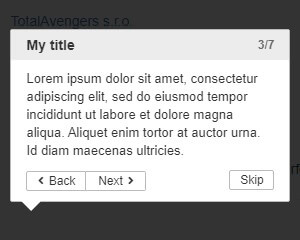
Web Component: j-Tour
j-Tour (BETA)
- Supports keyboard arrows
- Supports
tabkey - Supports
esckey
IMPORTANT: Put this component on the bottom of the body element
Configuration:
escape{Boolean} toggle possibility to hide Tour withesckey (default:true)skiptext{String} a text of theskipbutton (default:Skip)nexttext{String} a text of thenextbutton (default:Next)backtext{String} a text of thebackbutton (default:Back)endtext{String} a text of theendbutton (default:End)datasource{String} path to data-sourcebghide{Number} toggle possibility to hide Tour by clicking on the background (default:false)hide{String} path to methodfunction(type)(type - 0: by PATH (e.g. null) 1: end button 2: skip button 3:esckey 4: click on bg)
// datasource
var example = [
{
target: '.test1',
title: 'My title 1',
text: 'Message 1'
},
{
target: '.test2',
title: 'My title 2',
text: 'Message with offset',
offsetY: 10
}
];PATH is the actual tour page
Author
- Denis Granec info@totalavengers.com
- License
Created
16. october 2019
Updated
21. january 2023
Version
v1
License
https://www.totaljs.com/license/
Responsive
Yes
Author
Denis Granec
Email
info@totalavengers.com