Web Component: j-Tree
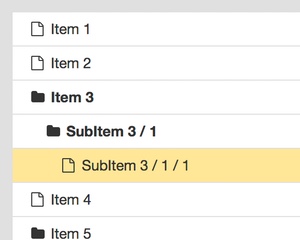
j-Tree
Configuration:
first{Boolean} selects the first tree item, default:true(optional)exec{String} required: link to a function, this function is executed when the node is selected in the treeautoreset{Boolean} resets state when datas-source is changed (optional, default:false)selected{String} selected class (optional, default:selected)checked{String} optional, a path tofunction(arr, component)or path topropertycheckednested{Boolean} optional, checks all nested items (default:true)upload{String} optional, a path tofunction(item, files)(enables drag & drop files)dragdrop{String} optional, a path tofunction(item, target_item, itemel, targetel)(enables drag & drop items)options{String} optional, a path tofunction(item, el)enables a small button for an inline context menu for each itemrename{String} optional, a path tofunction(item, newname, fn_accept(true))unselectexpand{Boolean} optional, canunselectselected item when the user clicks on the expandable item (default:false)reselect{Boolean} optional, evaluatesexecagain if the tree is refreshed (default:false)selectexpand{Boolean} optional, enables addingselectedclass to expandable items (default:false)- NEW
iconoptions{String} icon to options (default:ti ti-ellipsis-h) - NEW
expanded{Boolean} expands all children (default:false)
Data structure:
- Object Array
- Object has to contain
name:Stringandchildren:[another similar object]orchildren:null(with no children) - Object item can contain
..., icon: 'home' }, it can change a file icon - Object item can contain
..., classname: 'css_custom_class' }, it adds a CSS class onto the "label" element - Object item can contain
..., html: 'RAW_HTML'{String} renders HTML tags instead ofnamefield
Methods:
component.expand([index])- expandsindexorall(with no definedindex) nodescomponent.collapse([index])- collapsesindexorall(with no definedindex) nodescomponent.clear()- clears a cache for refreshing the sourcecomponent.select(index)- selects nodecomponent.unselect()- unselects nodecomponent.rename(index)- showsinputfor name renaming (it works withconfig.rename)
Good to know:
Setter automatically extends each object by adding .$pointer property with a tree index.
Author
- Peter Širka petersirka@gmail.com
- License
Created
29. july 2017
Updated
25. august 2023
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com