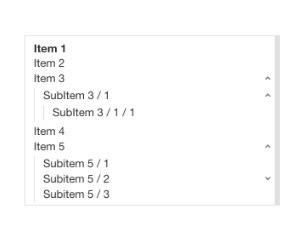
Web Component: j-TreeView
j-TreeView (BETA)
This component is only a beta preview. It's still under construction.
- jComponent
v19|v20
Configuration:
parent{String}a container with fixed height, can bewindow. Default value:parentelement.visibleY{Boolean}still showsYscrollbar (default:true)movable{Boolean}enables the moving of nodes (default:true)cachexpand{Boolean}remembers the previous state (default:true)arrows{Boolean}enables arrows for folders (default:true)expanded{Boolean}expands all nodes (default:false)autosort{Boolean}sorts nodes according toitem.sort(if exists) oritem.name(if exists), default:truemargin{Number}top/bottom margin together (default:0)marginxs{Number}top/bottom margin together forxsscreen widthmarginsmtop/bottom margin together forsmscreen widthmarginmdtop/bottom margin together formdscreen widthmarginlgtop/bottom margin together forlgscreen widthdisabled{Boolean}disables the entire componentparentselectable{Boolean}parent will be selectable (default:true)
Data structure:
- Object Array
- Object has to contain
id:Stringwhich is the main ID of each item - Object has to contain
name:Stringandchildren:[another similar object]orchildren:null(with no children) - Object has to contain
html:Stringis rendered as content (if it doesn't exist thennameis rendered) - Object item can contain
..., classname: 'css_custom_class' }, it adds a CSS class onto the "label" element - Object item supports property
actions:{ expand: true, drop: true, move: true }
Author
- Peter Širka petersirka@gmail.com
- License
Created
20. january 2020
Updated
21. january 2023
jComponent library
19 | 20
Version
v1
License
https://www.totaljs.com/license/
Dark mode
Yes
Responsive
Yes
Author
Peter Širka
Email
petersirka@gmail.com